本来打算第三篇文章来讲解 Flutter 单子布局widget , 奈何 18种单子布局widget 内容颇多,加之年后有了新项目要开发 , 使得文章产出周期被拉长 :( . 这里先来篇简单的关于Text的文章 , 下次更新将会发出 Flutter系列的目录及布局widget的文章.
Text Text 文本是app里常见的控件 , 用以显示一串单一样式的文本 . 该字符串可跨越多行 , 或根据布局约束显示在同一行中
最简单的可以直接用这样的代码来展示文本 , 类似 Android 里的 TextView , iOS 里的 UILabel .
代码未指定样式 , 此时将使用最近的 DefaultTextStyle 样式 . 若给定样式中 TextStyle.inherit 属性为true , 给定样式则将与最近的 DefaultTextStyle 样式合并 .
类似 Android 里 , style.xml 主题样式 AppTheme 中定义了文本样式 , 并且将其设置为 Application 的主题样式 , 那么新建一个 TextView 就会默认使用 AppTheme中定义的文本样式 , 而当给这个 TextView 设置样式时,此样式就会和主题样式进行合并
当 TextStyle.inherit 属性设置为 false 时 , 文本样式会恢复到默认状态: 白色, 10像素 , sans-serif 字体
1 2 3 4 5 final TextStyle _inheritBigFont = new TextStyle(inherit: true , fontSize: 24.0 );final TextStyle _notInheritBigFont = new TextStyle(inherit: false , fontSize: 24.0 );... new Text('inherit true' , style: widget._inheritBigFont)new Text('inherit false' , style: widget._notInheritBigFont)
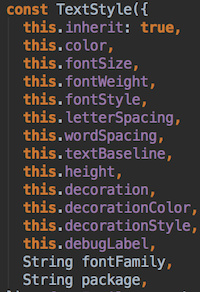
文本样式鸟瞰
RichText 要显示多样式的文本 , 需要使用富文本 RichText
在开发中 , 有一些常见的应用场景需要用到富文本 . 比如在很多 app 注册 ,开户界面会有一个同意协议的模块 ,
我已阅读并同意《xxx协议》 , 协议名称通常高亮显示并且可以点击打开协议页面 .
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 import 'package:flutter/gestures.dart' ;import 'package:flutter/material.dart' ;class DemoText extends StatefulWidget final TextStyle _protocolFont = new TextStyle(fontSize: 16.0 ); final TextStyle _inheritBigFont = new TextStyle(inherit: true , fontSize: 24.0 ); final TextStyle _notInheritBigFont = new TextStyle(inherit: false , fontSize: 24.0 ); @override DemoTextState createState() { return new DemoTextState(); } } class DemoTextState extends State <DemoText > @override Widget build(BuildContext context) { return new Scaffold( appBar: new AppBar( title: const Text('Text Demo' ), ), body: new Builder(builder: builderBody)); } Widget builderBody(BuildContext context) { final TapGestureRecognizer recognizer = new TapGestureRecognizer(); recognizer.onTap = () { Scaffold.of(context).showSnackBar(new SnackBar( content: new Text('协议被点击!' ), )); }; final Divider divider = new Divider(color: Colors.white, height: 2.0 ); return new Container( color: Colors.grey, alignment: Alignment.center, child: new Column( children: <Widget>[ new Text('inherit true' , style: widget._inheritBigFont), new Text('inherit false' , style: widget._notInheritBigFont), divider, new Text( '龙骑士囧雪诺JohnSnow' , style: new TextStyle( color: Colors.blue, fontSize: 24.0 , fontStyle: FontStyle.italic, letterSpacing: 2.0 , decoration: TextDecoration.underline), ), divider, new RichText( text: new TextSpan( text: '我已阅读' , style: widget._protocolFont, children: <TextSpan>[ new TextSpan( text: '《从flutter入门到放弃》' , style: new TextStyle(color: Colors.redAccent), recognizer: recognizer), ], ), ), ], )); } }
TapGestureRecognizer 是手势识别者 , 后面讲到手势时再具体说明 . 这里我们先知道它可以用来给富文本某一段添加点击事件 . 这里我们点击协议后 , 会弹出一个SnackBar提示协议被点击了 .