Hexo绑定自定义Https域名
通常我们将Hexo博客部署到 GitHub Pages 上,然后绑定自定义域名.例如作者的 GitHub Page lhalcyon.github.io绑定到了lhalcyon.com上.但是 GitHub Pages 无法给自定义域名配置SSL
GitHub Pages默认是支持https的,即我们可通常https://lhalcyon.github.io来访问博客,但是绑定自定义域名后,只能通过http://lhalcyon.com正常访问,如直接访问https://lhalcyon.com就会爆红

由于博客已改造完成,就度娘了张示例图
为了实现自定义域名SSL认证,通常的做法是在Cloudflare配置一个反向代理到GitHub Pages,但是其访问速度及稳定性不太好,再就是博客更新后生效也会有延迟,于是我们得寻索一个解决办法.
为了更好的阅读体验,请点击 阅读原文😉.
起初是考虑将Hexo迁移到 Coding Pages 上,后来发现其免费托管下必须在首页对其做一个广告,否则访问会先跳转到一个中转广告页再进行跳转 ,想免广告只能升级黄金会员及以上,这点太不友好. 问题传送门
跳转页:

or 主动添加广告链接,审核过后会免去跳转页
某博客页脚添加的广告:

无疑这样大大影响我们的博客美观,不能接受,但又不想迁回GitHub Pages,怎么办?下面我们介绍一些免费及好用的静态网站托管平台
免费静态网站托管平台
GitHub Pages
优点
- 自带域名可https访问
- 可配置自定义域名
缺点
- 无法给自定义域名配置SSL
Bitbucket Cloud
跟 GitHub Pages 功能一样,但是:
- 无法自定义域名
- 能且只能通过 https 协议访问(http 协议会被跳转到 https 协议)
- 所有项目的静态网站代码都只能放在专门的站点仓库里(accountName.bitbucket.io) ,不能像 GitHub 那样可以在每个项目里用 gh-pages 分支保存文件
aerobatic
Bitbucket 旗下的静态网站托管服务.
- 可以使用 CLI 上传代码
- 支持自动构建 (Continuous Deployment)
- 可以自定义域名但是收费功能,自定义域名支持 https 且不需要提供证书,它会帮你生成一个
GitLab Pages
同样和 GitHub Pages 的功能一样,但是:
- 自定义域名可配置https,不过需要上传证书
surge.sh
- 只能使用 CLI 上传代码
- 支持自定义域名,但开启 SSL 是收费功能且需要自行上传证书
- 支持200.html —— 适用于使用 History API 的 SPA
Firebase Hosting
- 只能使用 CLI 上传代码
- 支持自定义域名并支持一键开启 https
- 支持重定向(Redirects)和重写(Rewrites)功能(当网站使用 History API 时特别有用)
- but 有被墙的风险……
Netlify (推荐)
- 可以使用 CLI 上传代码
- 支持自定义域名且自定义域名支持一键开启 https(证书来自 Let’s Encrype)
- 支持强制让用户通过 https 访问网站(开启后此功能后,http 的访问一律会 301 跳转到 https
- 支持自动构建
- 支持重定向(Redirects)和重写(Rewrites)功能
- 数据通过 HTTP2 协议传输
- 提供 webhooks 与 API
now
- 可以使用 CLI 上传代码,或者链接一个 Git 仓库
- 不仅提供静态网站托管,同时也支持托管 Node.js 服务
- 支持自定义域名且自定义域名支持一键开启 https(证书来自 Let’s Encrype)
- 数据通过 HTTP2 协议传输
- 提供 API
Coding Pages
上面我们说过,收费机制甚不友好
鉴于各平台特点,我们选择Netlify
Netlify
部署网站
首先去 Netlify 注册账号登录
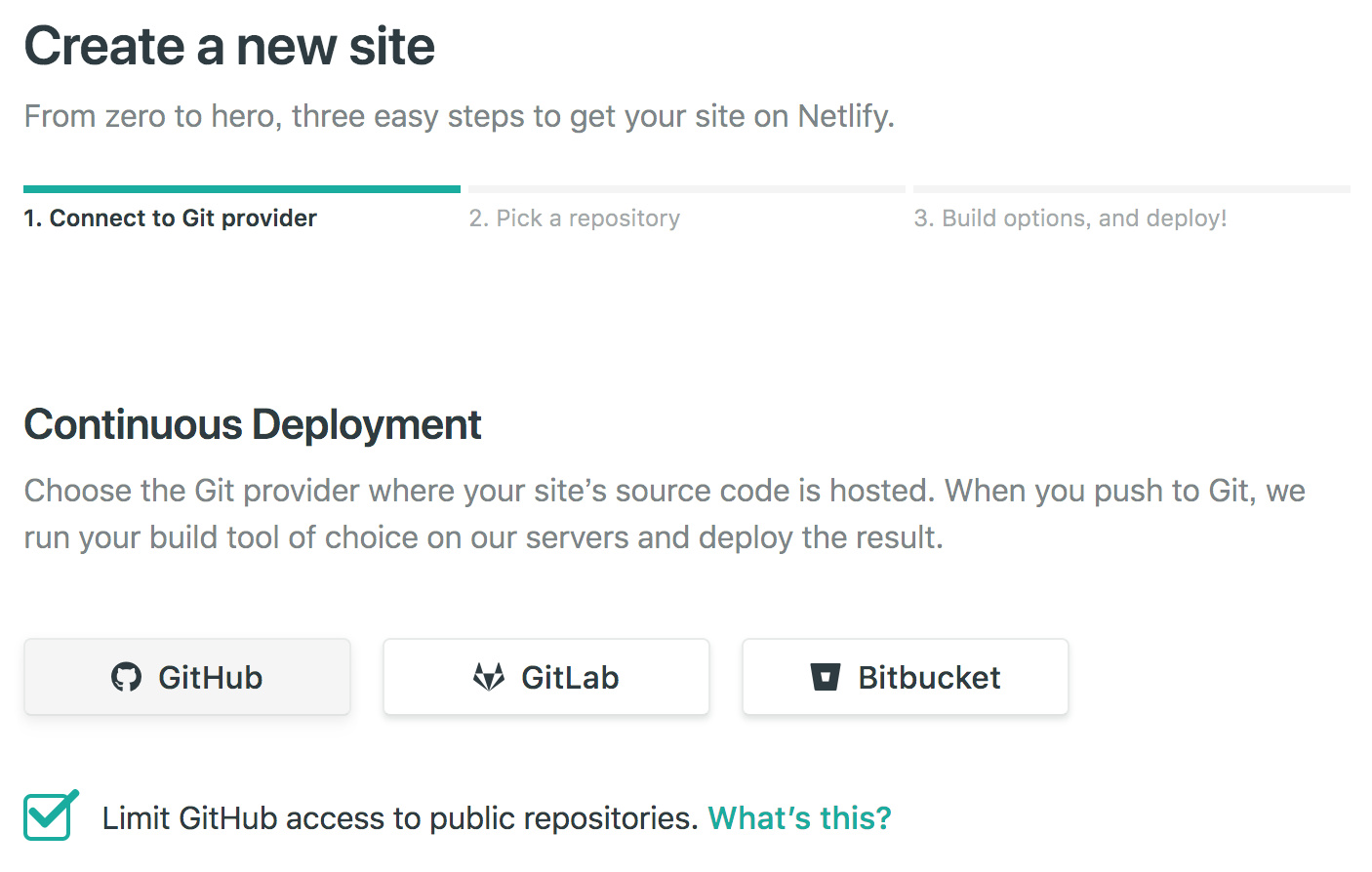
接着点击页面右上角的 New site from Git

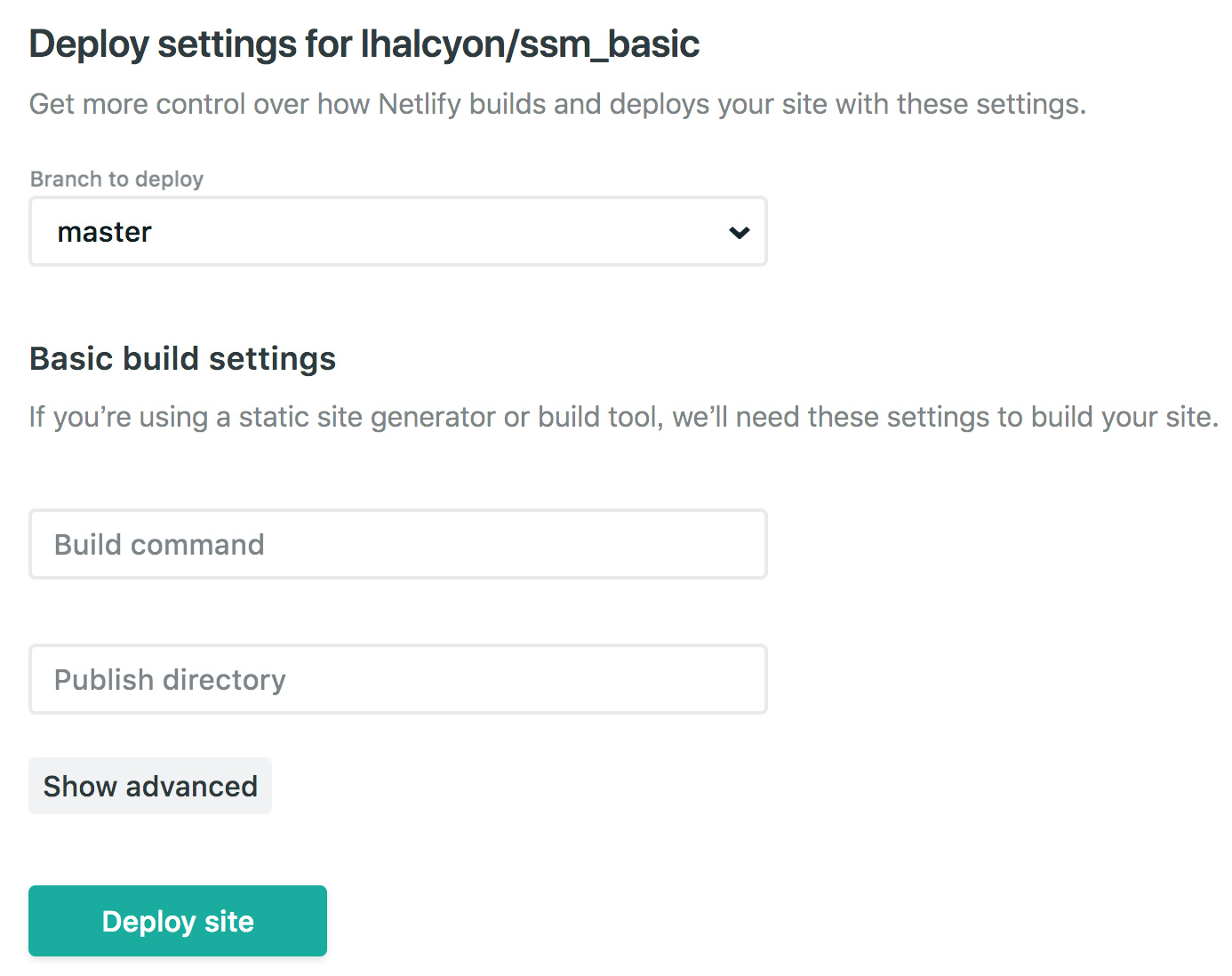
这里选择的 GitHub ,别忘记勾选访问公共仓库选项.之后授权给 Netlify 指定Repository,然后 Deploy

设置自定义域名
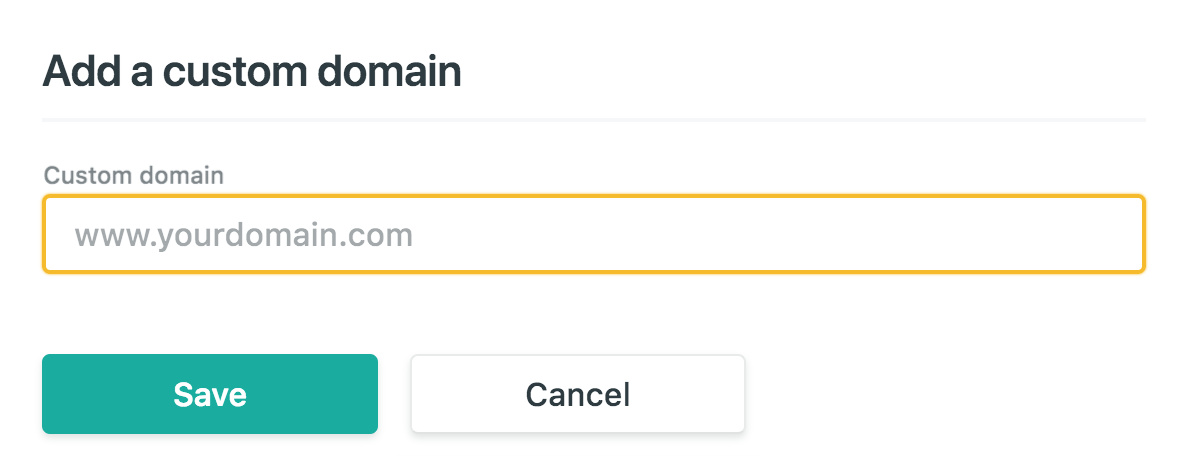
点击 Domain settings 然后点击 Add custom domain.

然后到域名解析处,修改域名CNAME记录,记录值就是设置完域名页面显示的配置值
添加SSL证书
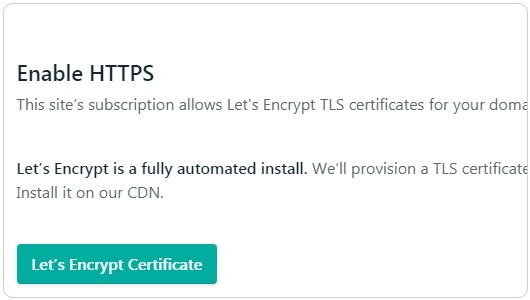
设置完成域名绑定后,设置中心选项有所变化,增加了一个 Enable HTTPS的选项 , 点击

点击 Let’s Encrypt Certificate, 系统会自动签发证书给站点,若域名解析没问题就能签发成功
若想一直使用Https访问的话,就勾选 Force TLS connections 强制所有访问转换为Https

至此,配置全部完成

后续
Netlify 还有很多技巧,比如可以设置变量及命令.免费用户可以为网站设置变量、webhook等.付费用户则可以为网站设置更加详细的SEO优化.各位可以自行去挖掘~ 🧐